2022년 2월 3일(목)부터 4일(금)까지 네이버 부스트캠프(boostcamp) AI Tech 강의를 들으면서 개인적으로 중요하다고 생각되거나 짚고 넘어가야 할 핵심 내용들만 간단하게 메모한 내용입니다. 틀리거나 설명이 부족한 내용이 있을 수 있으며, 이는 학습을 진행하면서 꾸준히 내용을 수정하거나 추가해 나갈 예정입니다.
Python과 Matplotlib
Matplotlib
Matplotlib란?
Matplotlib은 Python에서 사용할 수 있는 시각화 라이브러리- 현재 사용되고 있는 다양한 데이터 분석 및 머신러닝/딥러닝은 Python에서 이뤄지고 있다.
numpy와 scipy를 베이스로 하여 다양한 라이브러리와 호환성이 좋다.
Scikit-Learn, PyTorch, TensorflowPandas
- JavaScript의 D3는 점, 선, 면을 하나하나 일일이 구현해야 한다.
Matplotlib은 다양한 시각화 방법론을 제공한다.
- 그 외에도
Seaborn, Plotly, Bokeh, Altair 등의 시각화 라이브러리가 존재
- Matplotlib가 범용성이 제일 넓고, base가 되는 라이브러리
Matplotlib 사용하기
matplotlib은 줄여서 mpl로 코드 상에서 사용합니다.
import matplotlib as mpl
matplotlib에서 가장 많이 사용되는 모듈은 pyplot이다.
Figure와 Axes
matplotlib에서 그리는 시각화는 Figure라는 큰 틀에 Ax라는 서브플롯을 추가해서 만든다.
fig = plt.figure()
plt.show() # fig에 나타난 그래프를 그려라. (ipython, colab 등에서는 show 없이도 결과 출력한다.)
Ipython(Jupyter Notebook 등)에는 Magic Command가 내장되어 있는데, %matplotlib inline을 사용하면 pyplot의 show() 함수 없이도 바로 그래프로 표현할 수 있다.
add_subplot()을 통해 fig에 서브플롯을 추가할 수 있다.
fig = plt.figure()
ax = fig.add_subplot()
plt.show()

그래프의 사이즈를 조정하려면 figure 함수에 figsize를 파라미터로 전달하여 조정한다.
fig = plt.figure(figsize=(12, 7)) # 12 : 7인 figure를 그려라.
fig.set_facecolor('black')
ax = fig.add_subplot()
plt.show()

큰 틀에서 그래프를 두 개 이상 그리고 싶으면 위치를 지정해야 한다.
fig = plt.figure()
ax = fig.add_subplot(121)
# Figure 틀을 가로로 한 개, 세로로 2개로 나누었을 때, 첫 번째 틀에 그래프를 추가해 달라.
# One based index임을 유의한다.
# 가독성을 높이려면 ax = fig.add_subplot(1, 2, 1)로 사용할 수 있다.
ax = fig.add_subplot(122)
plt.show()

plot으로 선 그래프 그리기
fig = plt.figure()
ax = fig.add_subplot()
x = [1, 2, 3]
plt.plot(x)
plt.show()
# (0, 1), (1, 2), (2, 3)을 지나는 직선으로 이루어진 그래프를 그린다.

서브플롯 객체 ax에 그리기
프로그래밍 스타일에 따라 순차적으로 그래프를 그리지 않을 수도 있는데, 이는 ax에 직접 그래프를 그리면 된다.
- Pyplot API : 순차적 방법
- 객체지향(Object-Oriented) API : 그래프에서 각 객체에 대해 직접적으로 수정하는 방법
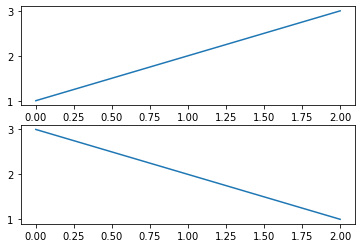
fig = plt.figure()
x1 = [1, 2, 3]
x2 = [3, 2, 1]
ax1 = fig.add_subplot(211)
ax2 = fig.add_subplot(212)
ax1.plot(x1)
ax2.plot(x2)
plt.show()

plt로 그리다 plt.gcf().get_axes()로 다시 서브플롯 객체를 받아서 사용할 수도 있다.
Plot의 요소
ax에 동시에 다양한 그래프를 그릴 수 있는데, 이때 같은 종류의 여러 그래프는 색상이 자동적으로 구분된다.
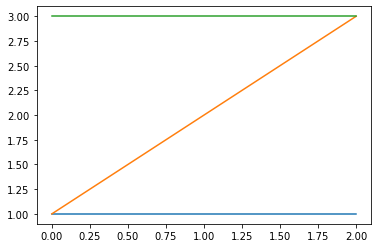
fig = plt.figure()
ax = fig.add_subplot(111)
# 3개의 그래프 동시에 그리기
ax.plot([1, 1, 1]) # 파랑
ax.plot([1, 2, 3]) # 주황
ax.plot([3, 3, 3]) # 초록
plt.show()

하지만 다른 종류의 그래프는 색상이 자동으로 구분되지는 않는다.
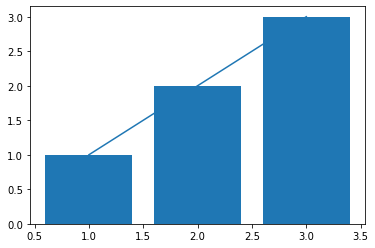
fig = plt.figure()
ax = fig.add_subplot(111)
# 선그래프와 막대그래프 동시에 그리기
ax.plot([1, 2, 3], [1, 2, 3])
ax.bar([1, 2, 3], [1, 2, 3])
plt.show()

그래서 지정할 색을 직접 명시해주는 게 좋다.
색상 지정
일반적으로 color 파라미터를 통해 전달한다.
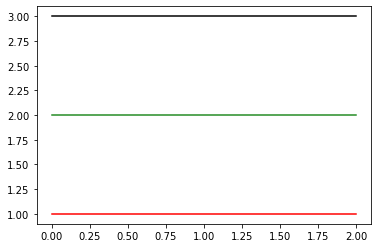
fig = plt.figure()
ax = fig.add_subplot(111)
# 3개의 그래프 동시에 그리기
ax.plot([1, 1, 1], color='r') # 한 글자로 정하는 색상
ax.plot([2, 2, 2], color='forestgreen') # color name
ax.plot([3, 3, 3], color='#000000') # Hex Code (BLACK)
plt.show()

텍스트 사용
label(레이블) 추가
범례(legend) 추가하여 레이블 보이기
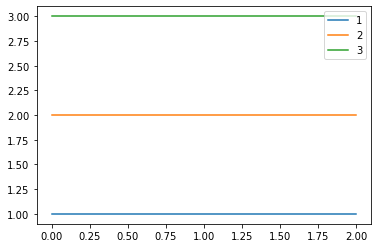
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.legend()
plt.show()

title(타이틀) 추가
그래프의 타이틀 추가하기
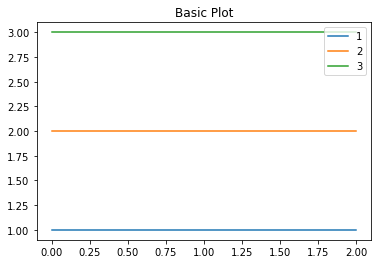
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.legend()
plt.show()

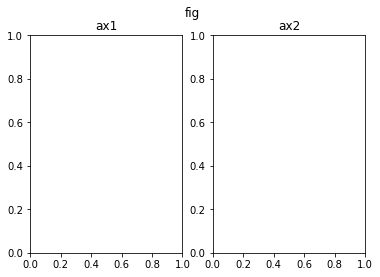
suptitle()로 fig에도 타이틀 추가하기
fig = plt.figure()
ax1 = fig.add_subplot(1, 2, 1)
ax2 = fig.add_subplot(1, 2, 2)
ax1.set_title('ax1')
ax2.set_title('ax2')
fig.suptitle('fig')
plt.show()

ax에서 특정 데이터를 변경하는 경우 .set_{}() 형태의 메서드가 많고, set으로 세팅하는 정보를 받아오는 경우에는 .get_{}() 형태의 메서드를 사용한다.
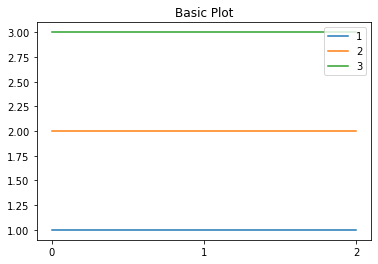
축 정보 추가
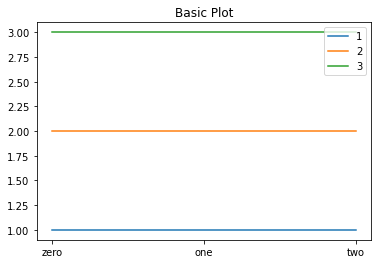
ticks()로 축에 적히는 수의 위치를 지정한다.
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.legend()
plt.show()

ticklabels()는 축에 적히는 텍스트를 수정한다.
ax.set_xticklabels(['zero', 'one', 'two'])

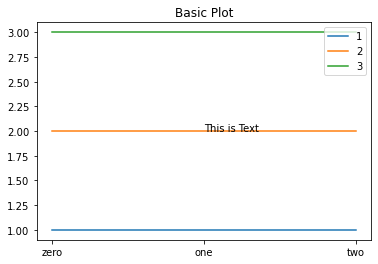
일반적인 텍스트 추가
text()로 원하는 곳에 텍스트를 적어주기
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.text(x=1, y=2, s='This is Text')
ax.legend()
plt.show()

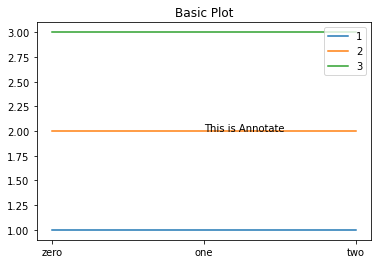
annotate()를 통해 원하는 포인트를 지정하고 텍스트 추가
ax.annotate(text='This is Annotate', xy=(1, 2))

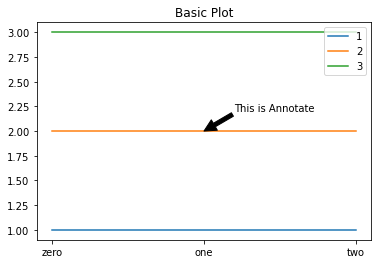
annotate는 화살표 등을 추가 가능
ax.annotate(text='This is Annotate', xy=(1, 2),
xytext=(1.2, 2.2),
arrowprops=dict(facecolor='black'),
)

각 텍스트 요소의 alignment(정렬)도 바꿀 수 있다.